티스토리 기준으로 작성 합니다.
이 글을 보시는 분은 이미 애드클릭스나 애드센스에 가입 되셨다는 걸 전제로 설명합니다.
우선 다음 애드클릭스 or 구글 애드센스에서 광고 코드를 만들어야 겠죠?
애드클릭스의 경우 세로형으로 4단이 어울리는듯(이부분은 블로그 디자인에 따라 다릅니다.)
애드센스의 경우는 300X200사이즈가 가장 많이 사용되고,
루머지만 300X200이 클릭단가가 높다고 합니다.
우선 Tistory의 해당 개인블로그 관리자 모드(admin)로 들어갑니다.
관리자 매뉴중 스킨-> HTML/CCS편집 매뉴를 클릭하여 편집화면으로 이동 합니다.
*skin.html 아래에 수정가능한 칸이 있고
다시 *style.css 가 있습니다. *style.css는 초보자는 절대 건들이지 마시도록 하고,
*skin.html 아래 칸에서 Ctrl키를 누른 상태에서 F키를 누르면 "찾기" 창이 뜹니다.
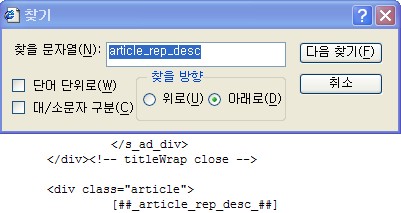
위 와 같이 찾을 문자열에 article_rep_desc 를 검색 해줍니다.
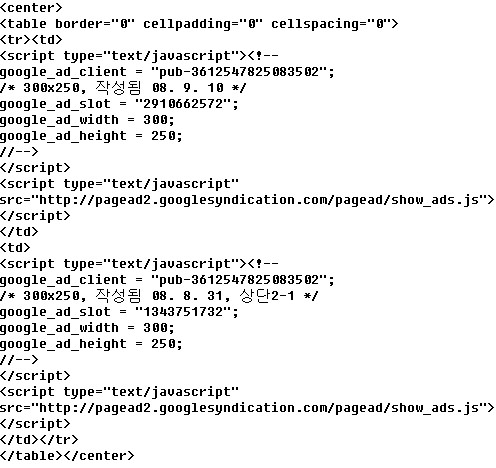
위와 같이 나오면 아래 코드를 본인에 맞게 붙여넣으시고 붉은 글자는 지우시면 되겠습니다.
붉은 글이 있던 자리에 광고 코드를 넣고 붙여넣기 하시면 됩니다.
<center>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
글을 지운후 이 자리에 애드클릭스 컨텐츠(애드센스 동일) 광고 코드를 복사하여 붙여넣기 합니다. </td>
<td>
글을 지운후 이 자리에 애드클릭스 컨텐츠(애드센스 동일) 광고 코드를 복사하여 붙여넣기 합니다.
</td>
</tr>
</table>
</center>
티스토리 기준으로 작성 합니다.
이 글을 보시는 분은 이미 애드클릭스나 애드센스에 가입 되셨다는 걸 전제로 설명합니다.
우선 다음 애드클릭스 or 구글 애드센스에서 광고 코드를 만들어야 겠죠?
애드클릭스의 경우 세로형으로 4단이 어울리는듯(이부분은 블로그 디자인에 따라 다릅니다.)
애드센스의 경우는 300X200사이즈가 가장 많이 사용되고,
루머지만 300X200이 클릭단가가 높다고 합니다.
우선 Tistory의 해당 개인블로그 관리자 모드(admin)로 들어갑니다.
관리자 매뉴중 스킨-> HTML/CCS편집 매뉴를 클릭하여 편집화면으로 이동 합니다.
*skin.html 아래에 수정가능한 칸이 있고
다시 *style.css 가 있습니다. *style.css는 초보자는 절대 건들이지 마시도록 하고,
*skin.html 아래 칸에서 Ctrl키를 누른 상태에서 F키를 누르면 "찾기" 창이 뜹니다.
위 와 같이 찾을 문자열에 article_rep_desc 를 검색 해줍니다.
위와 같이 나오면 아래 코드를 본인에 맞게 붙여넣으시고 붉은 글자는 지우시면 되겠습니다.
붉은 글이 있던 자리에 광고 코드를 넣고 붙여넣기 하시면 됩니다.
<center>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
글을 지운후 이 자리에 애드클릭스 컨텐츠(애드센스 동일) 광고 코드를 복사하여 붙여넣기 합니다. </td>
<td>
글을 지운후 이 자리에 애드클릭스 컨텐츠(애드센스 동일) 광고 코드를 복사하여 붙여넣기 합니다.
</td>
</tr>
</table>
</center>
<-이 부분을 기준으로
아래 태그를 삽입 하면 됩니다. 앞에 광고 설치시 본문 상단에 위치하게 되고
뒤에 설치하면 본문 끝에 설치 됩니다.
광고가 너무 큰 경우에는 적절하게 width와 height를 수정하여 개인 블로그에 적당한 크기로 조절합니다.
이제 광고 삽입 해보신 후 반드시 미리보기로 확인하시어 잘못된 테그로 오류나는 일 없도록 테스트 후
저장 하시고 적용하시길 바랍니다 ^^
<-이 부분을 기준으로
아래 태그를 삽입 하면 됩니다.
티스토리 기준으로 작성 합니다.
이 글을 보시는 분은 이미 애드클릭스나 애드센스에 가입 되셨다는 걸 전제로 설명합니다.
우선 다음 애드클릭스 or 구글 애드센스에서 광고 코드를 만들어야 겠죠?
애드클릭스의 경우 세로형으로 4단이 어울리는듯(이부분은 블로그 디자인에 따라 다릅니다.)
애드센스의 경우는 300X200사이즈가 가장 많이 사용되고,
루머지만 300X200이 클릭단가가 높다고 합니다.
우선 Tistory의 해당 개인블로그 관리자 모드(admin)로 들어갑니다.
관리자 매뉴중 스킨-> HTML/CCS편집 매뉴를 클릭하여 편집화면으로 이동 합니다.
*skin.html 아래에 수정가능한 칸이 있고
다시 *style.css 가 있습니다. *style.css는 초보자는 절대 건들이지 마시도록 하고,
*skin.html 아래 칸에서 Ctrl키를 누른 상태에서 F키를 누르면 "찾기" 창이 뜹니다.
위 와 같이 찾을 문자열에 article_rep_desc 를 검색 해줍니다.
위와 같이 나오면 아래 코드를 본인에 맞게 붙여넣으시고 붉은 글자는 지우시면 되겠습니다.
붉은 글이 있던 자리에 광고 코드를 넣고 붙여넣기 하시면 됩니다.
<center>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
글을 지운후 이 자리에 애드클릭스 컨텐츠(애드센스 동일) 광고 코드를 복사하여 붙여넣기 합니다. </td>
<td>
글을 지운후 이 자리에 애드클릭스 컨텐츠(애드센스 동일) 광고 코드를 복사하여 붙여넣기 합니다.
</td>
</tr>
</table>
</center>
<-이 부분을 기준으로
아래 태그를 삽입 하면 됩니다. 앞에 광고 설치시 본문 상단에 위치하게 되고
뒤에 설치하면 본문 끝에 설치 됩니다.
광고가 너무 큰 경우에는 적절하게 width와 height를 수정하여 개인 블로그에 적당한 크기로 조절합니다.
이제 광고 삽입 해보신 후 반드시 미리보기로 확인하시어 잘못된 테그로 오류나는 일 없도록 테스트 후
저장 하시고 적용하시길 바랍니다 ^^
앞에 광고 설치시 본문 상단에 위치하게 되고

티스토리 기준으로 작성 합니다.
이 글을 보시는 분은 이미 애드클릭스나 애드센스에 가입 되셨다는 걸 전제로 설명합니다.
우선 다음 애드클릭스 or 구글 애드센스에서 광고 코드를 만들어야 겠죠?
애드클릭스의 경우 세로형으로 4단이 어울리는듯(이부분은 블로그 디자인에 따라 다릅니다.)
애드센스의 경우는 300X200사이즈가 가장 많이 사용되고,
루머지만 300X200이 클릭단가가 높다고 합니다.
우선 Tistory의 해당 개인블로그 관리자 모드(admin)로 들어갑니다.
관리자 매뉴중 스킨-> HTML/CCS편집 매뉴를 클릭하여 편집화면으로 이동 합니다.
*skin.html 아래에 수정가능한 칸이 있고
다시 *style.css 가 있습니다. *style.css는 초보자는 절대 건들이지 마시도록 하고,
*skin.html 아래 칸에서 Ctrl키를 누른 상태에서 F키를 누르면 "찾기" 창이 뜹니다.
위 와 같이 찾을 문자열에 article_rep_desc 를 검색 해줍니다.
위와 같이 나오면 아래 코드를 본인에 맞게 붙여넣으시고 붉은 글자는 지우시면 되겠습니다.
붉은 글이 있던 자리에 광고 코드를 넣고 붙여넣기 하시면 됩니다.
<center>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
글을 지운후 이 자리에 애드클릭스 컨텐츠(애드센스 동일) 광고 코드를 복사하여 붙여넣기 합니다. </td>
<td>
글을 지운후 이 자리에 애드클릭스 컨텐츠(애드센스 동일) 광고 코드를 복사하여 붙여넣기 합니다.
</td>
</tr>
</table>
</center>
<-이 부분을 기준으로
아래 태그를 삽입 하면 됩니다. 앞에 광고 설치시 본문 상단에 위치하게 되고
뒤에 설치하면 본문 끝에 설치 됩니다.
광고가 너무 큰 경우에는 적절하게 width와 height를 수정하여 개인 블로그에 적당한 크기로 조절합니다.
이제 광고 삽입 해보신 후 반드시 미리보기로 확인하시어 잘못된 테그로 오류나는 일 없도록 테스트 후
저장 하시고 적용하시길 바랍니다 ^^
뒤에 설치하면 본문 끝에 설치 됩니다.
광고가 너무 큰 경우에는 적절하게 width와 height를 수정하여 개인 블로그에 적당한 크기로 조절합니다.
이제 광고 삽입 해보신 후 반드시 미리보기로 확인하시어 잘못된 테그로 오류나는 일 없도록 테스트 후
저장 하시고 적용하시길 바랍니다 ^^